Case Study: Almost Cooked
Blending recipes, meal planning, and grocery shopping into one powerful tool
Overview
As part of the Innovation Team at Ask Applications, I lead research and visual design exploration for a recipe search and meal-planning app for web and mobile.
Client:
Ask Application
Role:
Lead UX Researcher, Visual Designer
Timeline:
5 months
Tools:
Adobe Illustrator, Adobe Photoshop, InVision, Balsamiq, HTML, CSS
Challenge
Ask Applications wanted to utilize two of their APIs, supporting recipe search and couponing, in a new web and mobile app. After identifying their target demographic, I worked on interviewing users to identify their behaviors and needs related to creating meals.
High Level Goals:
- Gain insight into the decisions and challenges faced while figuring out what to eat for dinner
- Design an app that combines recipe search and meal planning
Scope:
- Conduct user research to define app requirement
- Create initial UI designs for a web and mobile app
- Build interactive prototypes
- Explore visual design
Constraints:
- Utilize existing recipe and coupon search APIs
- Limited research resources
Research
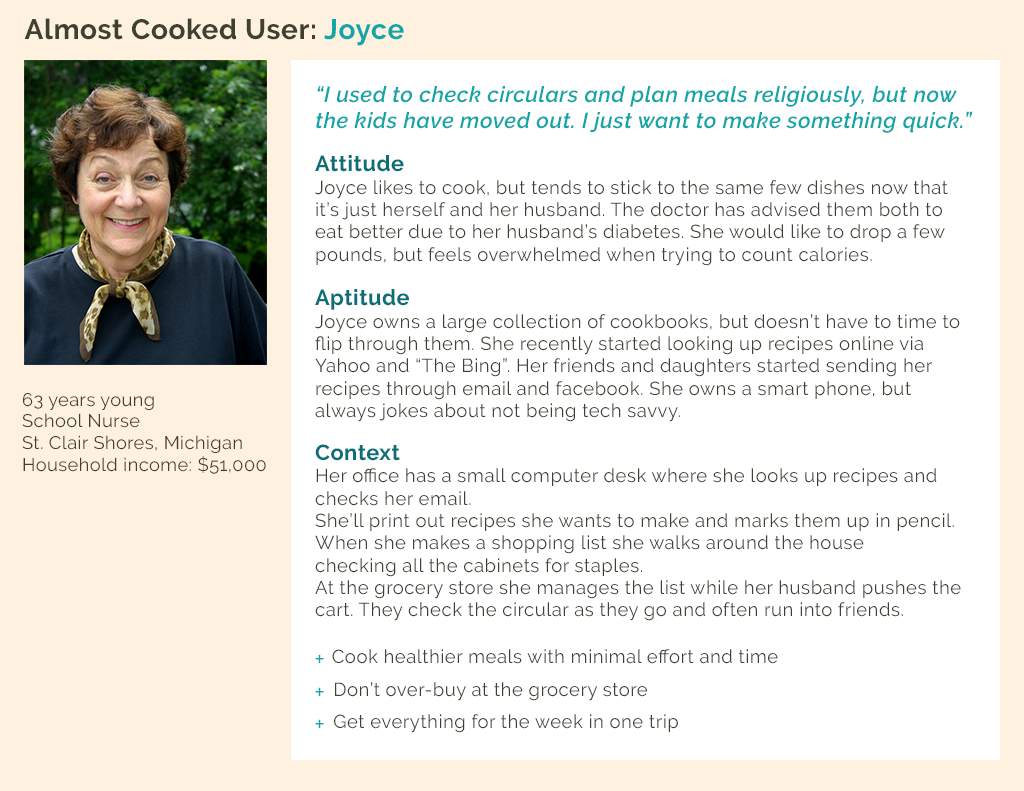
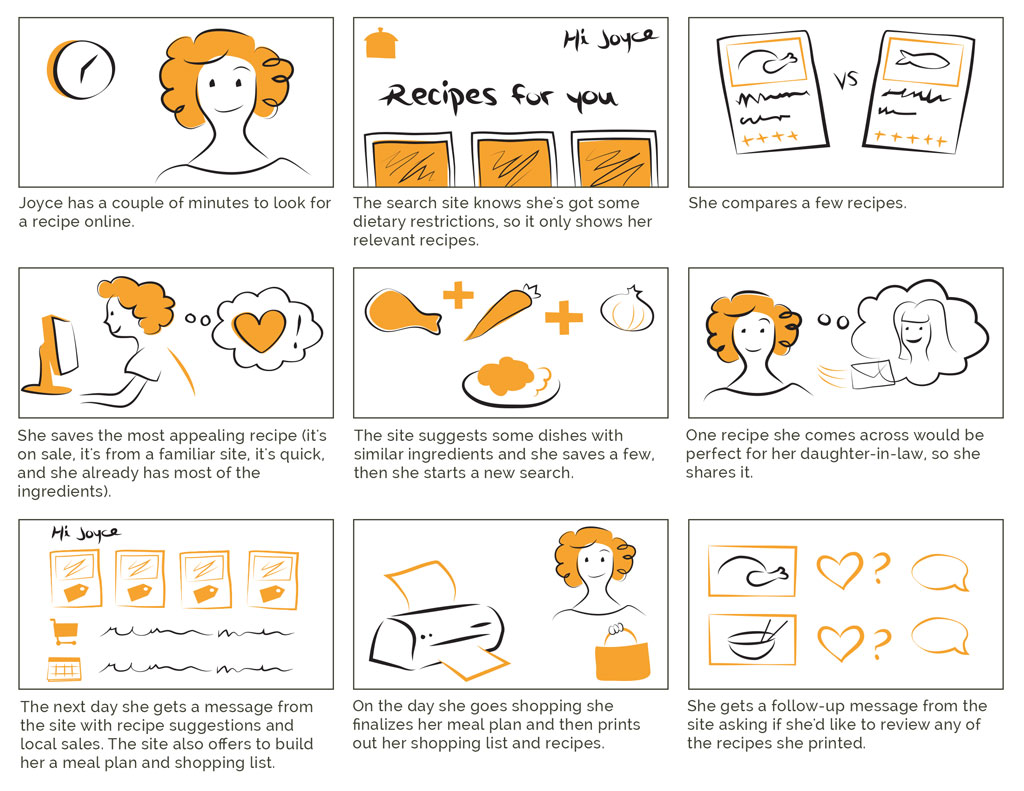
Our research process included a series of phone interviews and a survey of current recipe websites, grocery shopping patterns, and diet trends. Based on our research we developed user personas and created a storyboard.


Visual Design
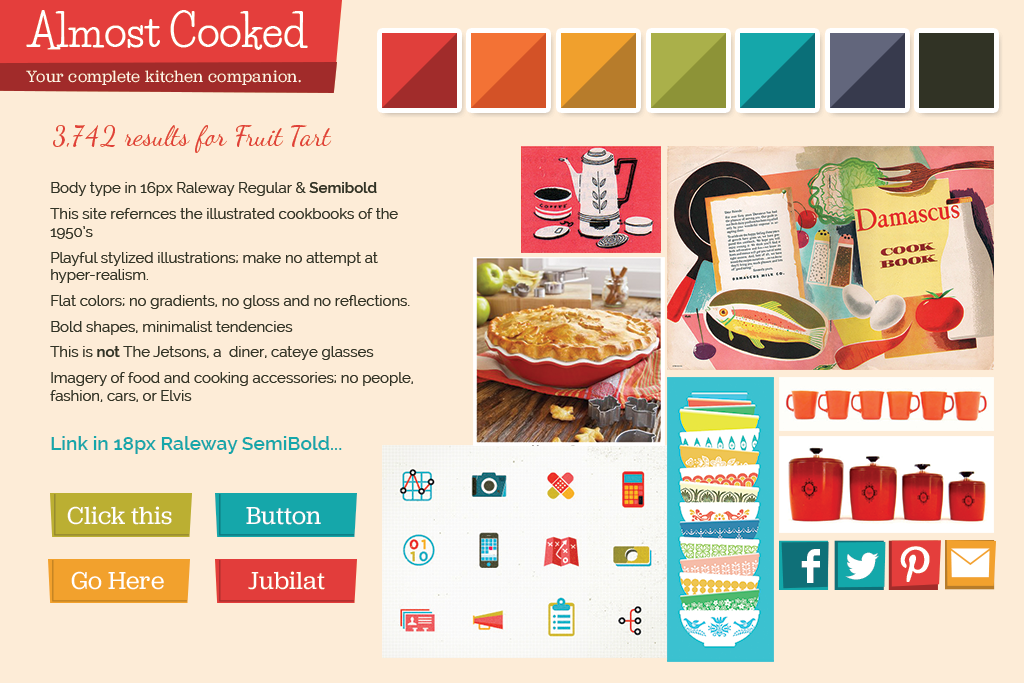
After collecting research we developed a visual language for the interface. We picked a warm color palette and bold shapes inspired by vintage cookbooks.


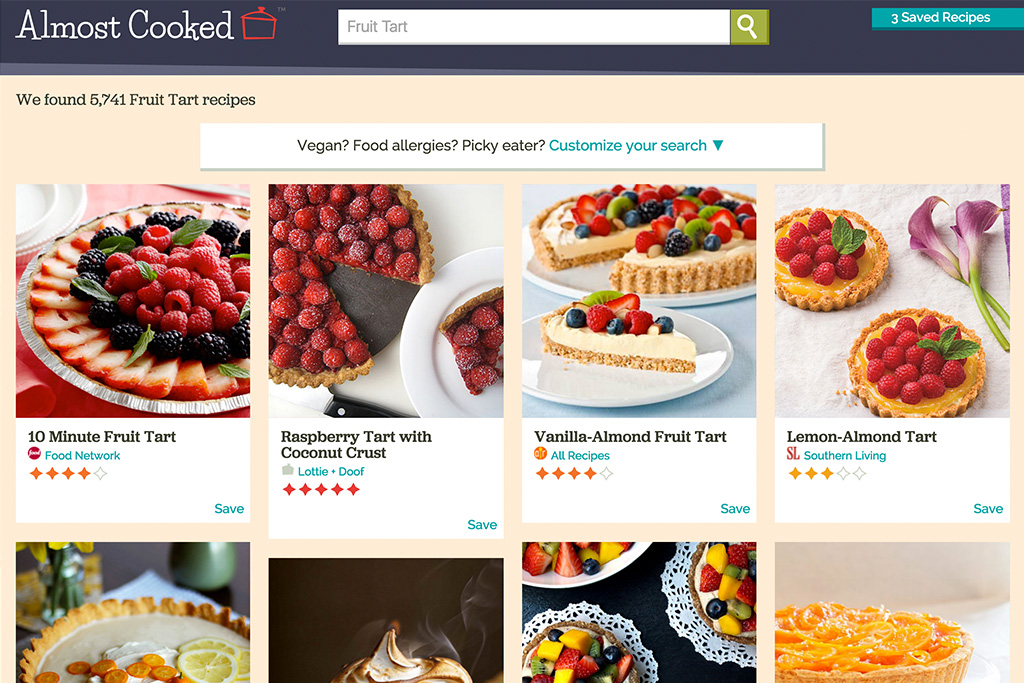
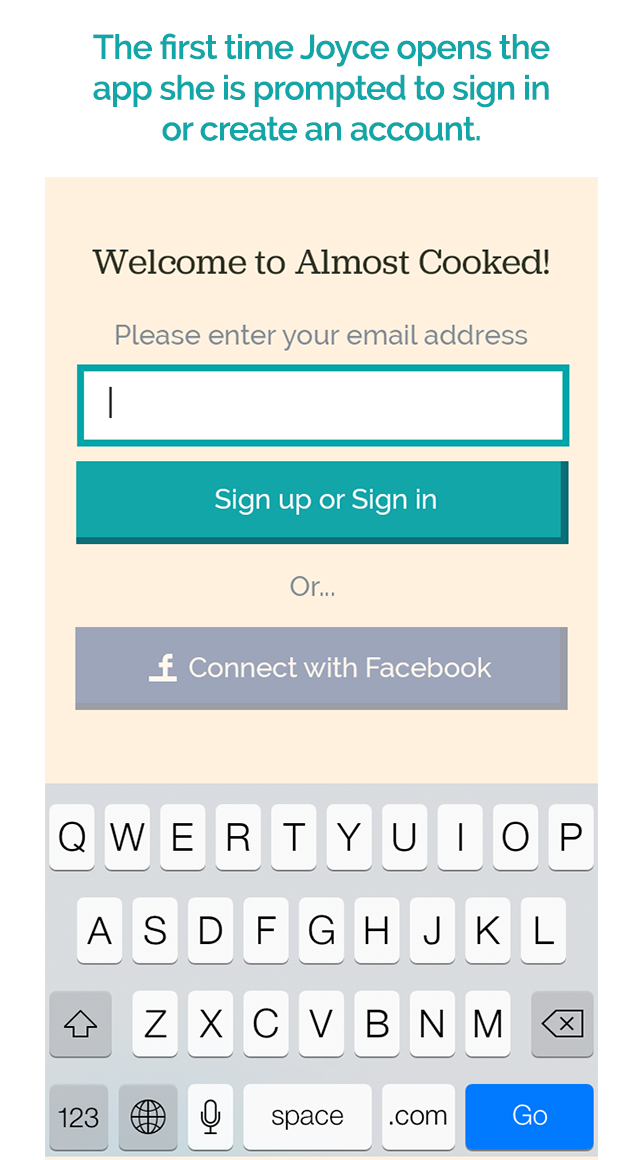
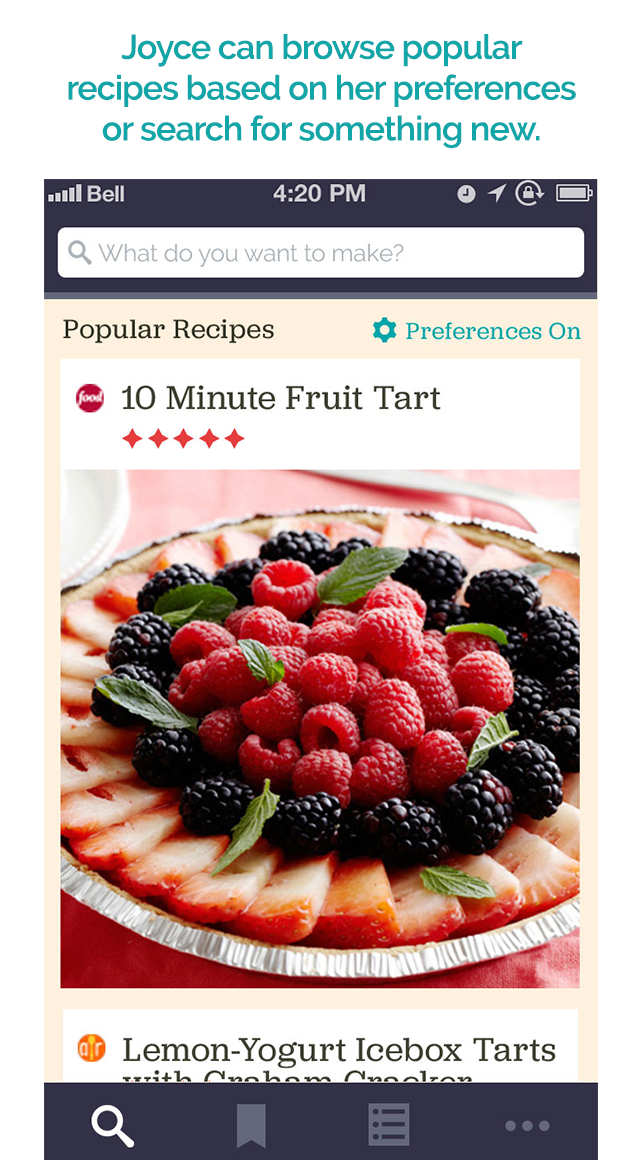
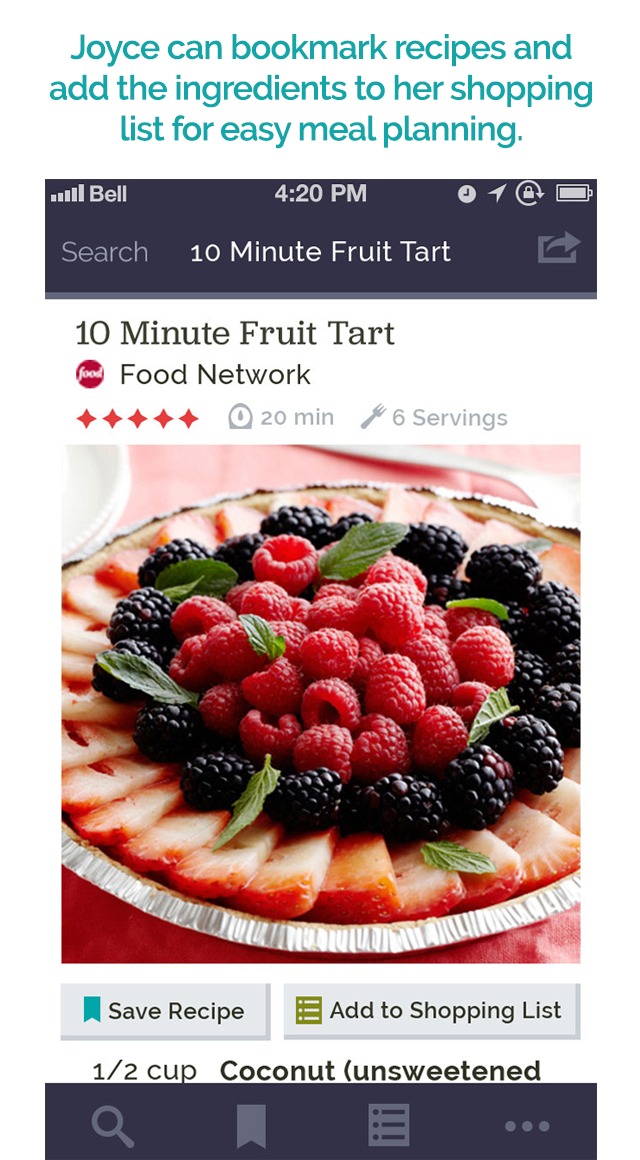
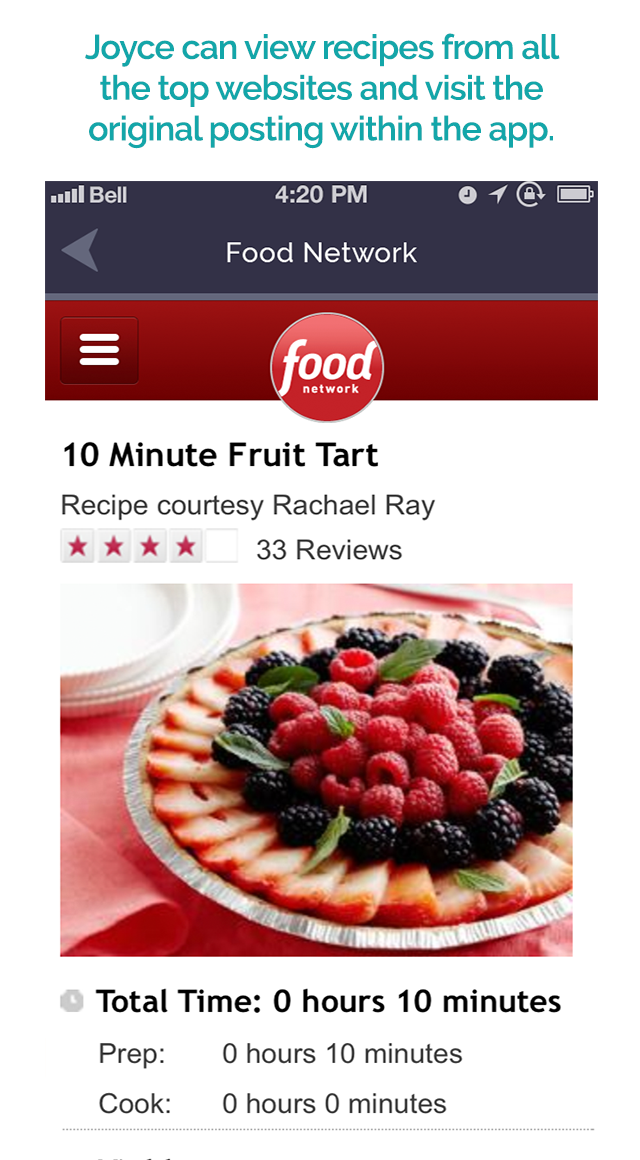
App Design
Along with the website, we designed a companion app for iOS. The user can search recipes based on their dietary preferences and bookmark them for later. They can also add the recipe to their shopping list for easy meal planning.




Results
Almost Cooked was only a Proof of Concept, and ultimately we were not able to get the resources to bring the app to production. I am proud of the progress we made and the valuable insights we gained during our user research.